Vue项目中实现鼠标悬浮显示微信和QQ二维码

Vue项目中实现鼠标悬浮显示微信和QQ二维码
Onew前言
打算在本博客的基础上增加一些美化,为了实现在鼠标悬停时显示二维码,并且确保显示的内容位于页面的最上层,记录一下代码
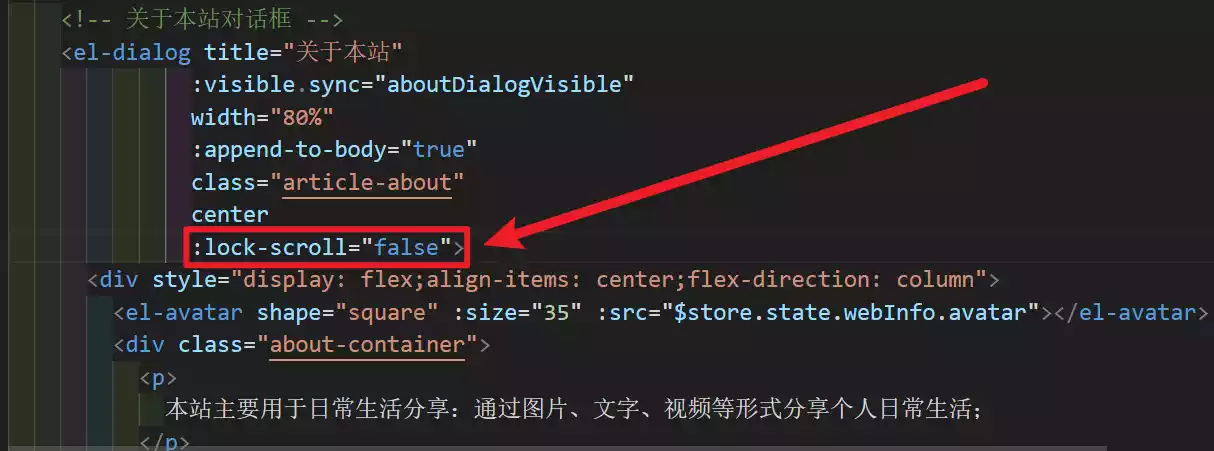
HTML代码
鼠标悬停显示二维码:使用 CSS 的 :hover 伪类,使得当鼠标悬停在图标上时,相关的二维码框架(.qr-box)才会显示出来。
二维码框(.qr-box)的显示和隐藏:通过 display: none 和 display: block 控制二维码框的显示与隐藏。display: none 隐藏元素,而 display: block 将其显示出来。
文字提示(.qr-text):为了在二维码上方添加提示文字(例如:“打开微信扫一扫”),为文字创建一个单独的元素,并使用颜色与微信图标的颜色保持一致。通过 text-align: center 将文字居中显示。
1 | <!-- 微信二维码 --> |
CSS代码
position: absolute:用来让元素相对于其最近的已定位父元素(或者页面的视口)进行定位。这个属性使得你能够自由地控制元素的位置。
top 和 left:这两个属性用来设置元素相对于其定位上下文的位置。通过设置 top: 40px; left: 0;,二维码盒子被放置在距离容器顶部 40px 的位置。
padding:添加内边距,使得二维码周围有空白区域,从而避免二维码和框架的边界紧贴。
background-color: rgba(255, 255, 255, 0.9):设置背景颜色为半透明白色(rgba),0.9 的透明度让背景稍微透明,看起来更美观。
border-radius:为二维码盒子添加圆角,使其边框更加柔和。
box-shadow:为二维码盒子添加阴影效果,使其看起来浮动在页面之上,增加层次感。
z-index:控制元素的堆叠顺序。值越大的元素会覆盖在值较小的元素之上。设置 z-index: 9999 确保二维码盒子和提示文字位于最上层。
1 | .qr-box { |
关键注意点
z-index:通过设置高 z-index 值确保二维码框和提示文字在页面的最上层,避免其他元素遮挡。
display: none 和 display: block:控制二维码框的显示与隐藏。
position: absolute:确保二维码框能够精确定位。
JS代码
showQR函数和hideQR函数通过事件处理来控制二维码的显示和隐藏。为每个图标添加mouseover和mouseout事件,来实现鼠标悬浮时显示二维码,移开时隐藏二维码。
1 | <script> |
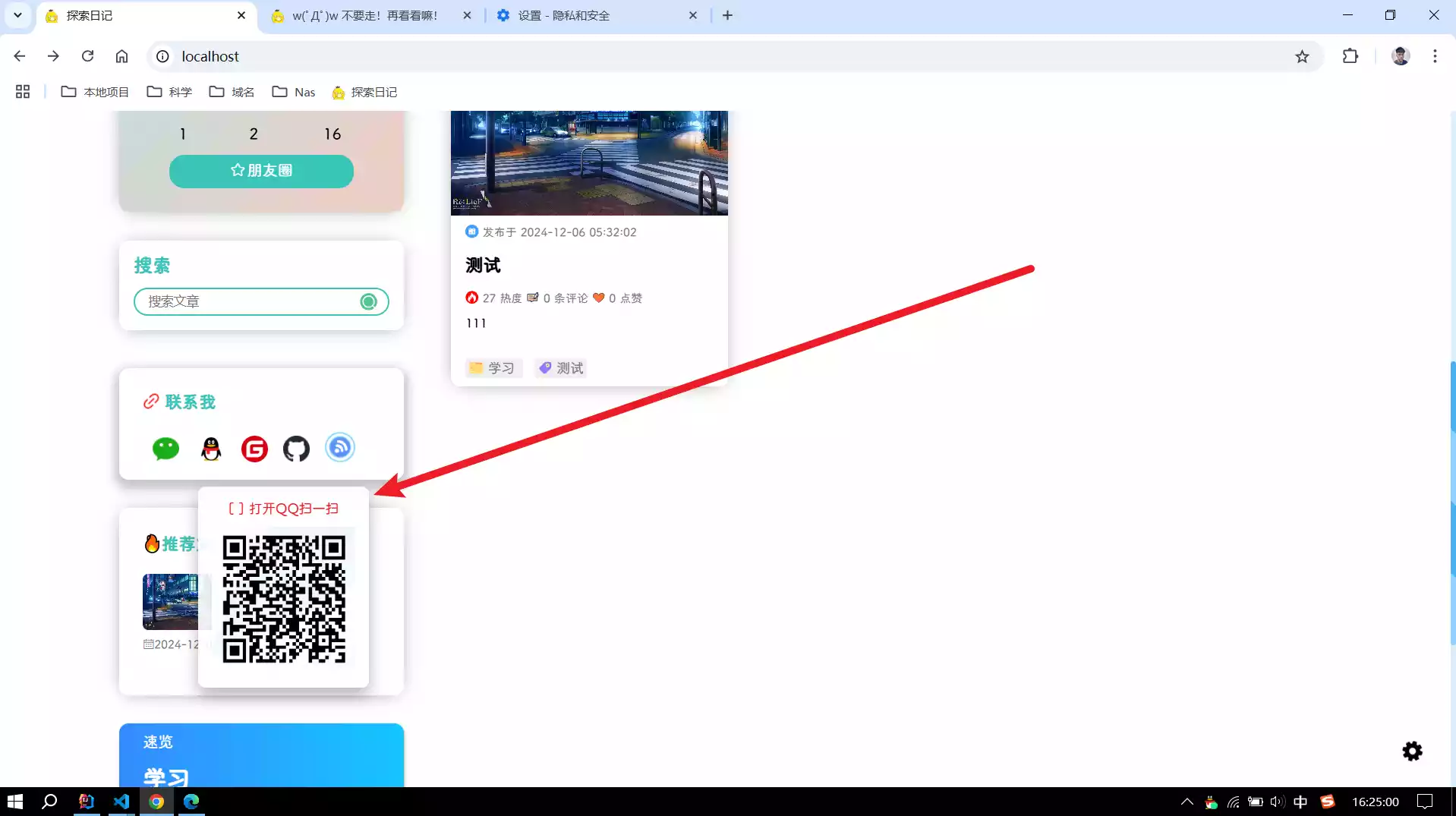
演示效果

结语
有空慢慢美化博客,一步一个脚印慢慢来