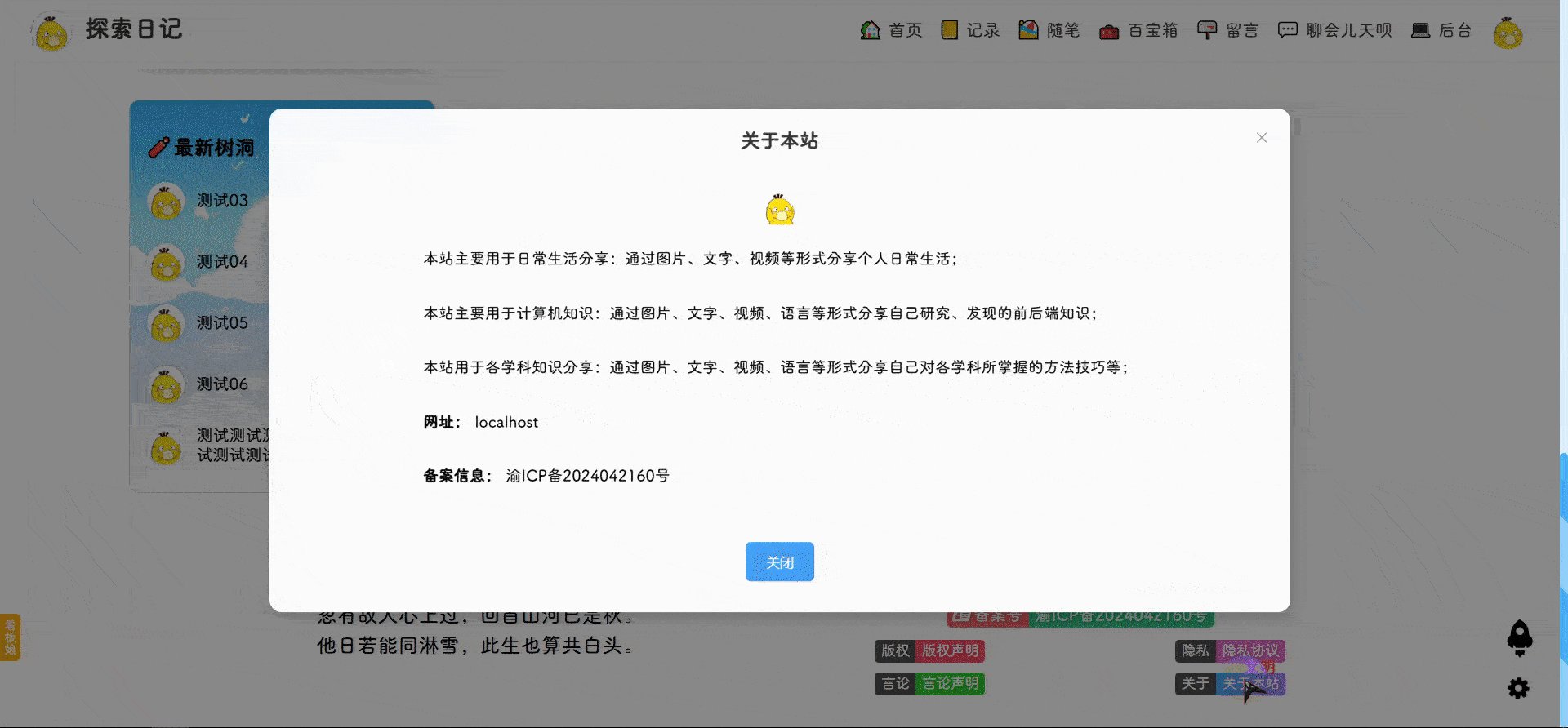
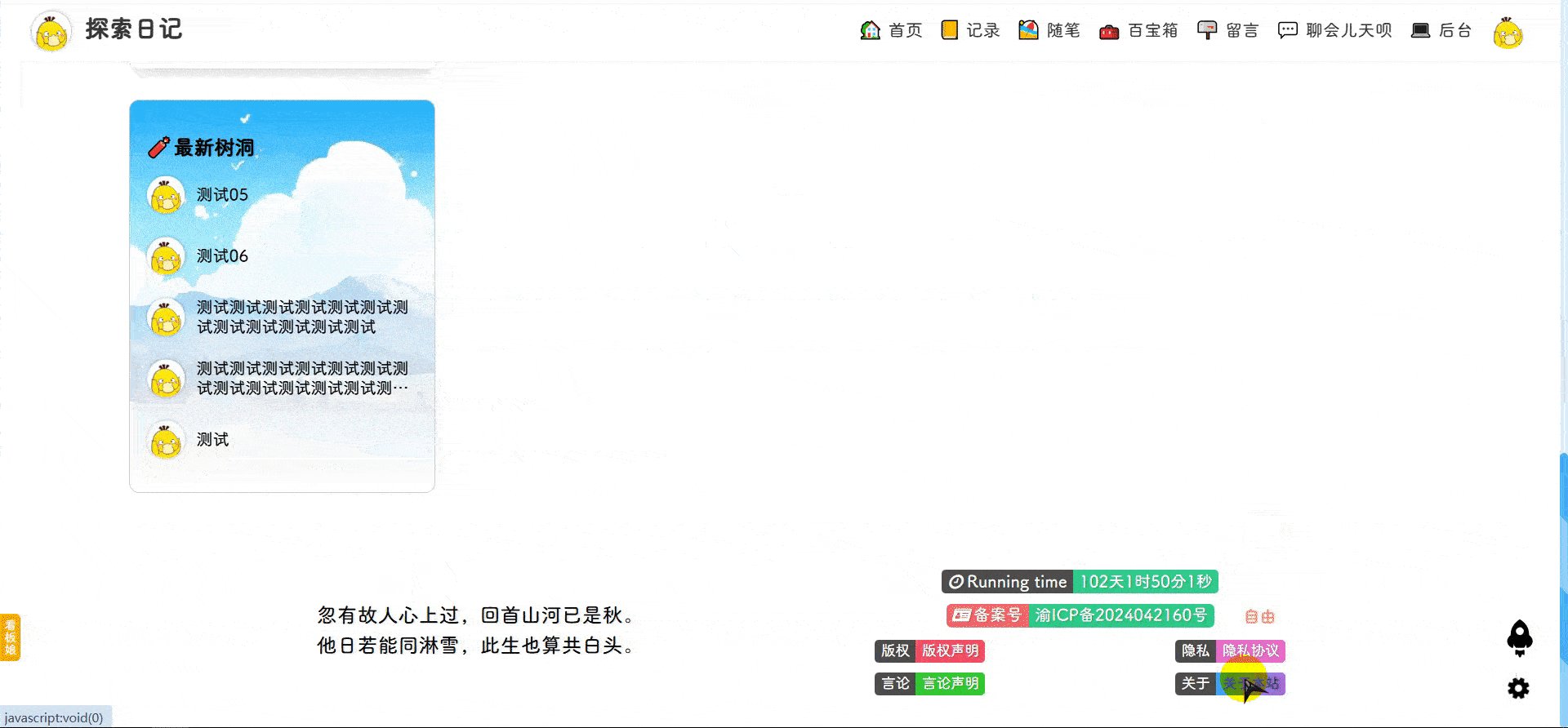
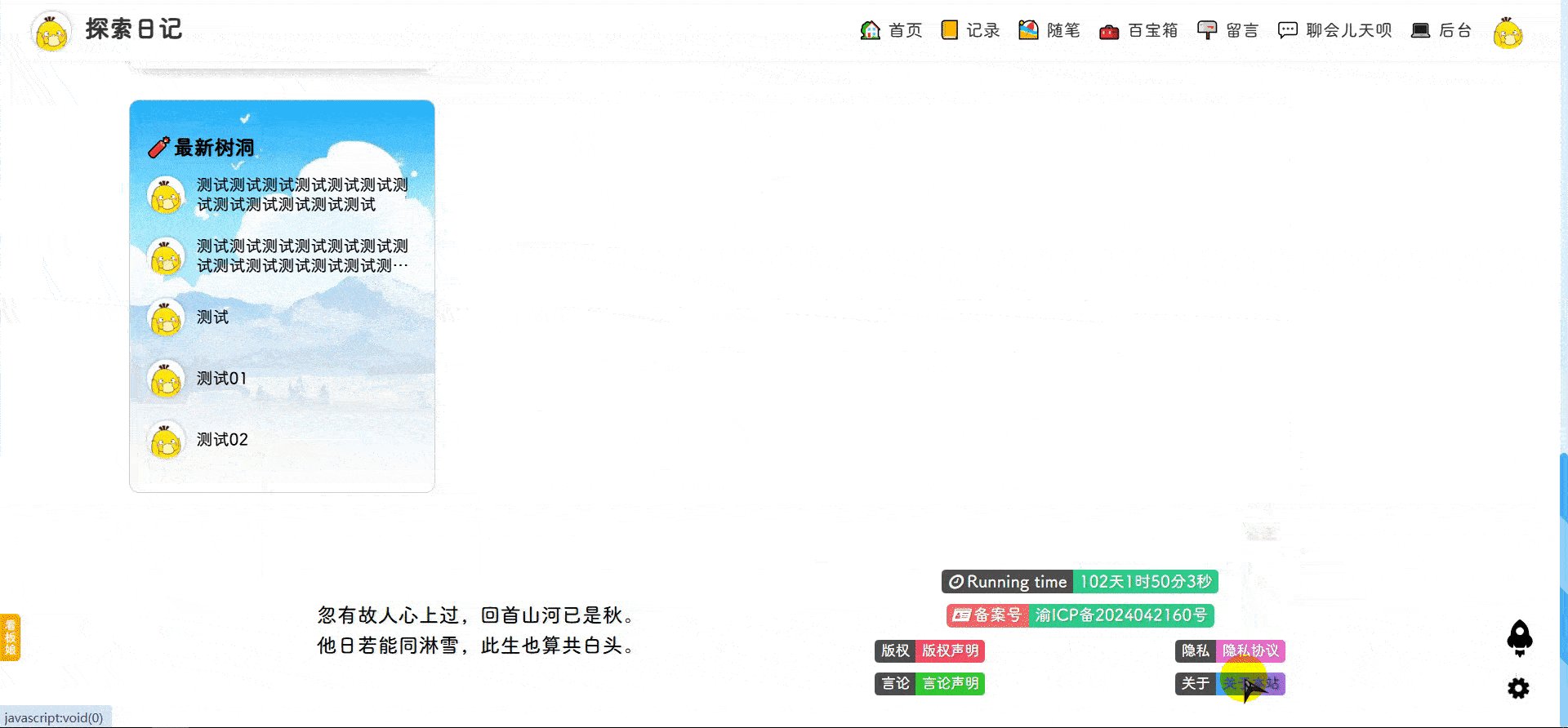
网页打开弹窗再关闭会导致内容宽度变化

AI-摘要
Onew GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
网页打开弹窗再关闭会导致内容宽度变化
Onew前言
我的网站是基于的Element,最近在做博客美化和优化的时候发现了一个小小的bug,也不算是bug吧,只是发现了一个以前没有注意到的参数。
问题复现
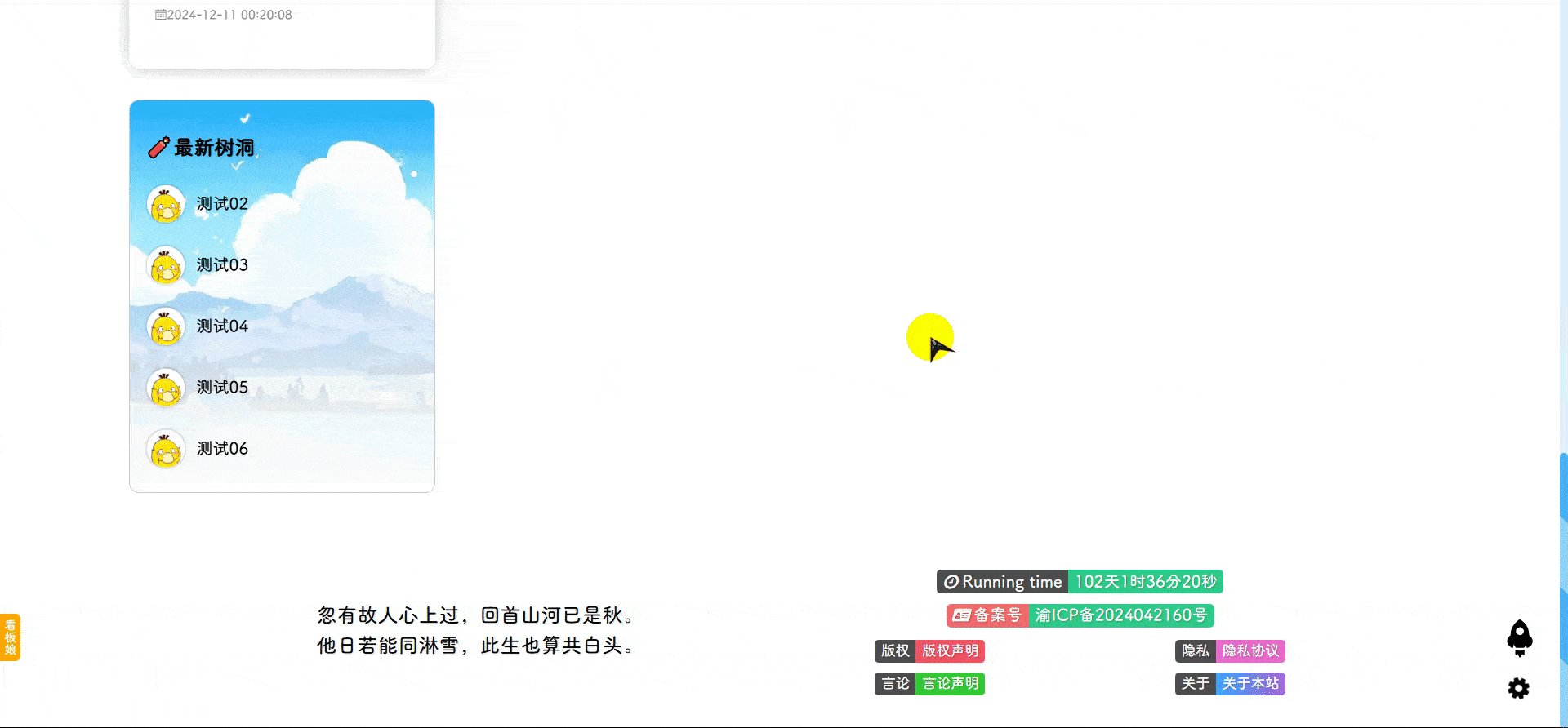
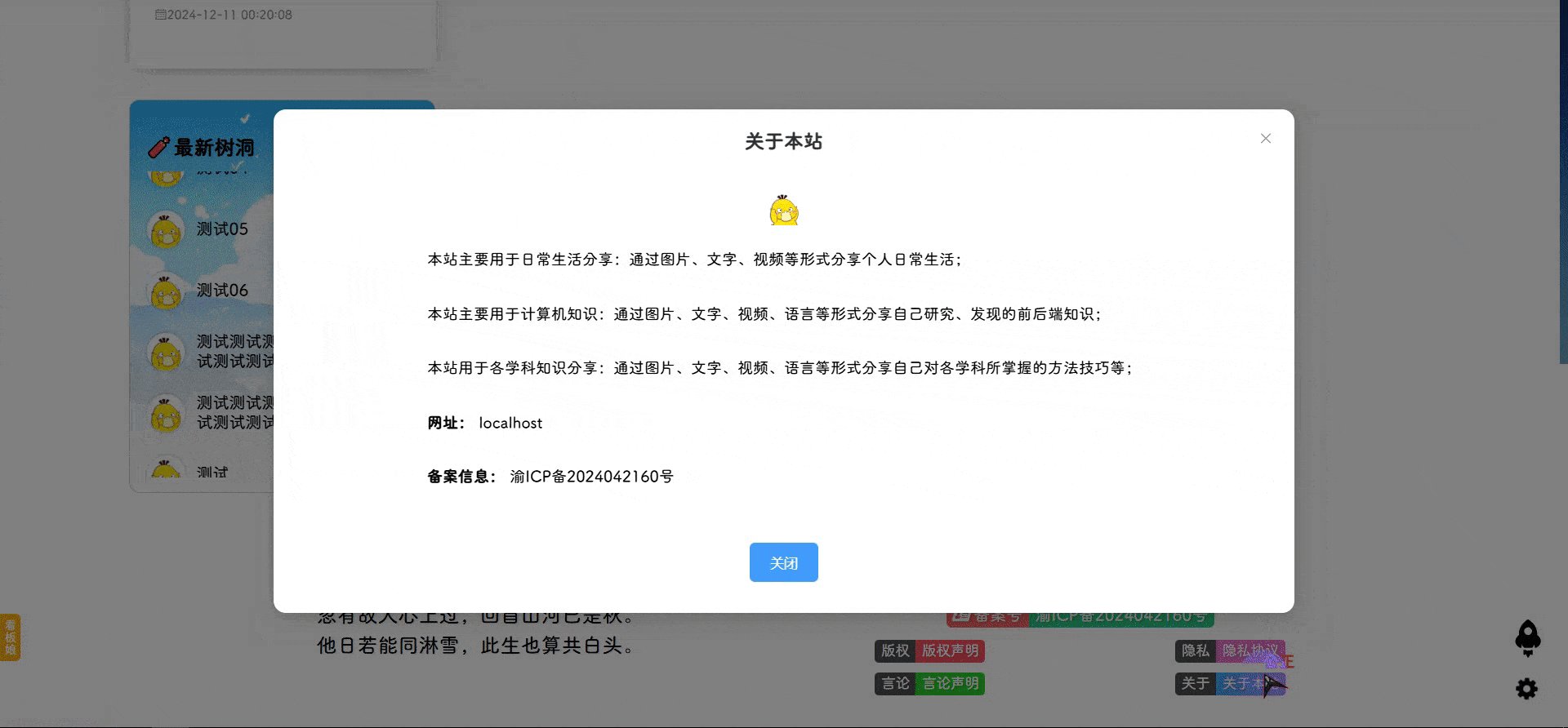
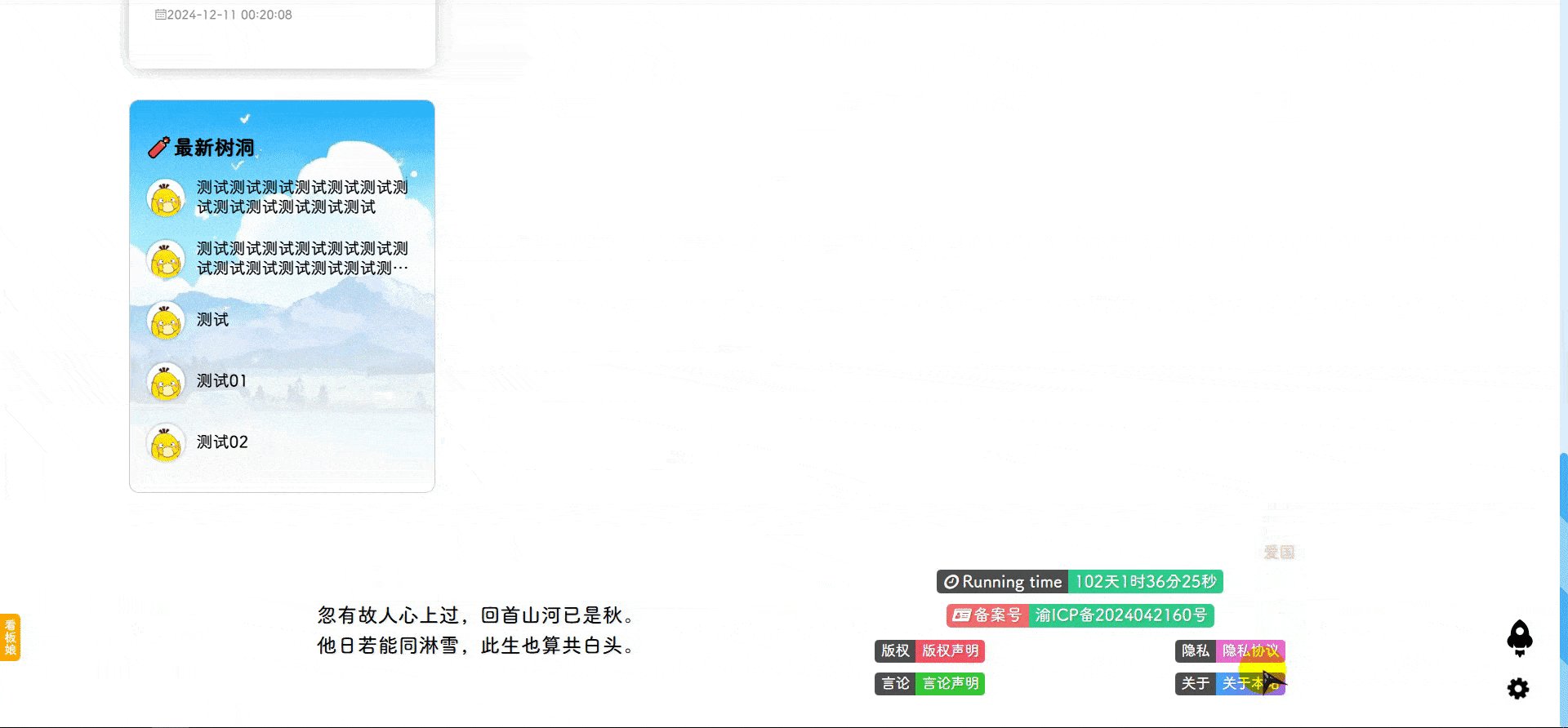
就是在打开网页的弹窗的时候会因为滚动条的原因将原本内容的宽度变窄,关闭弹窗后原本内容的宽度会复原,也就是说在关闭的时候会闪烁一下,特别是自定义滚动条过宽的情况下,闪烁一下就很影响美观。
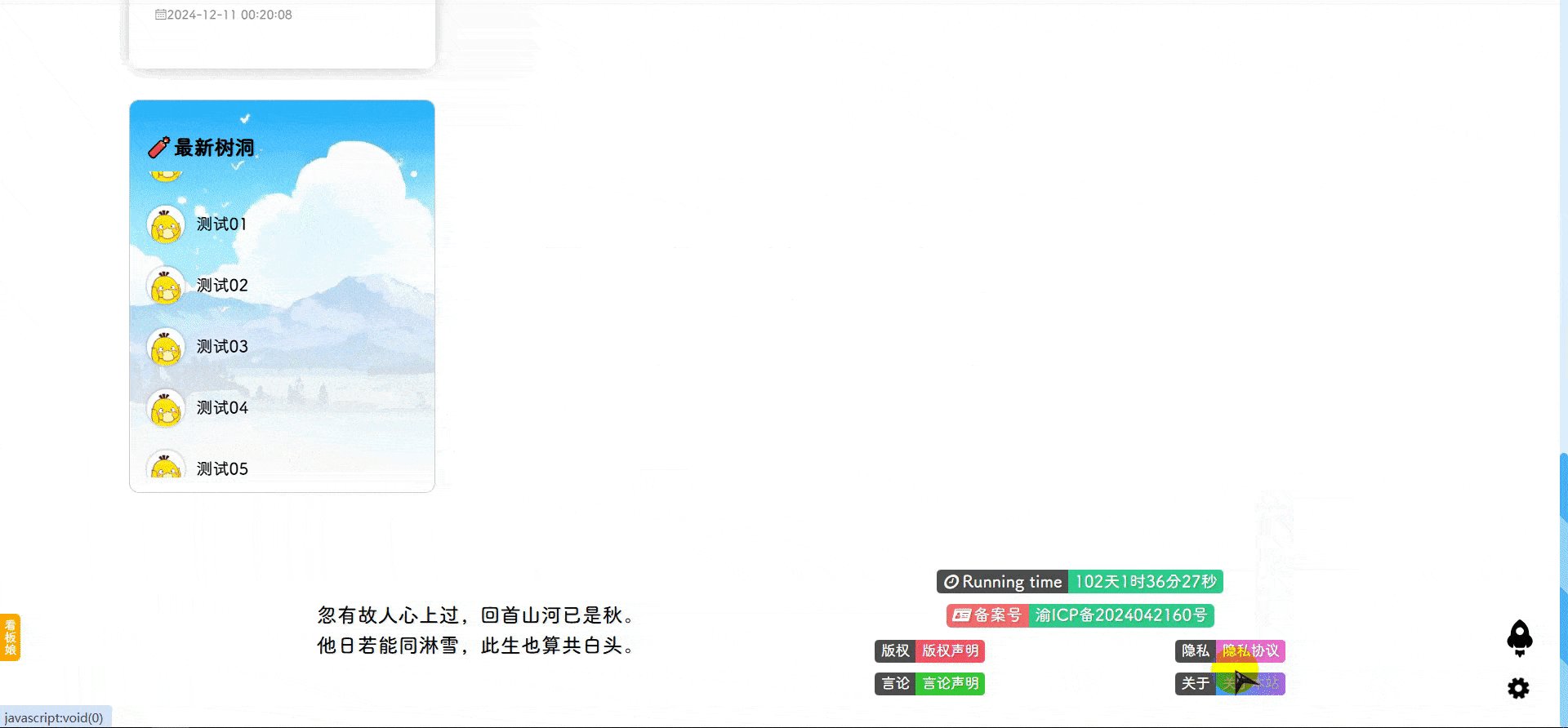
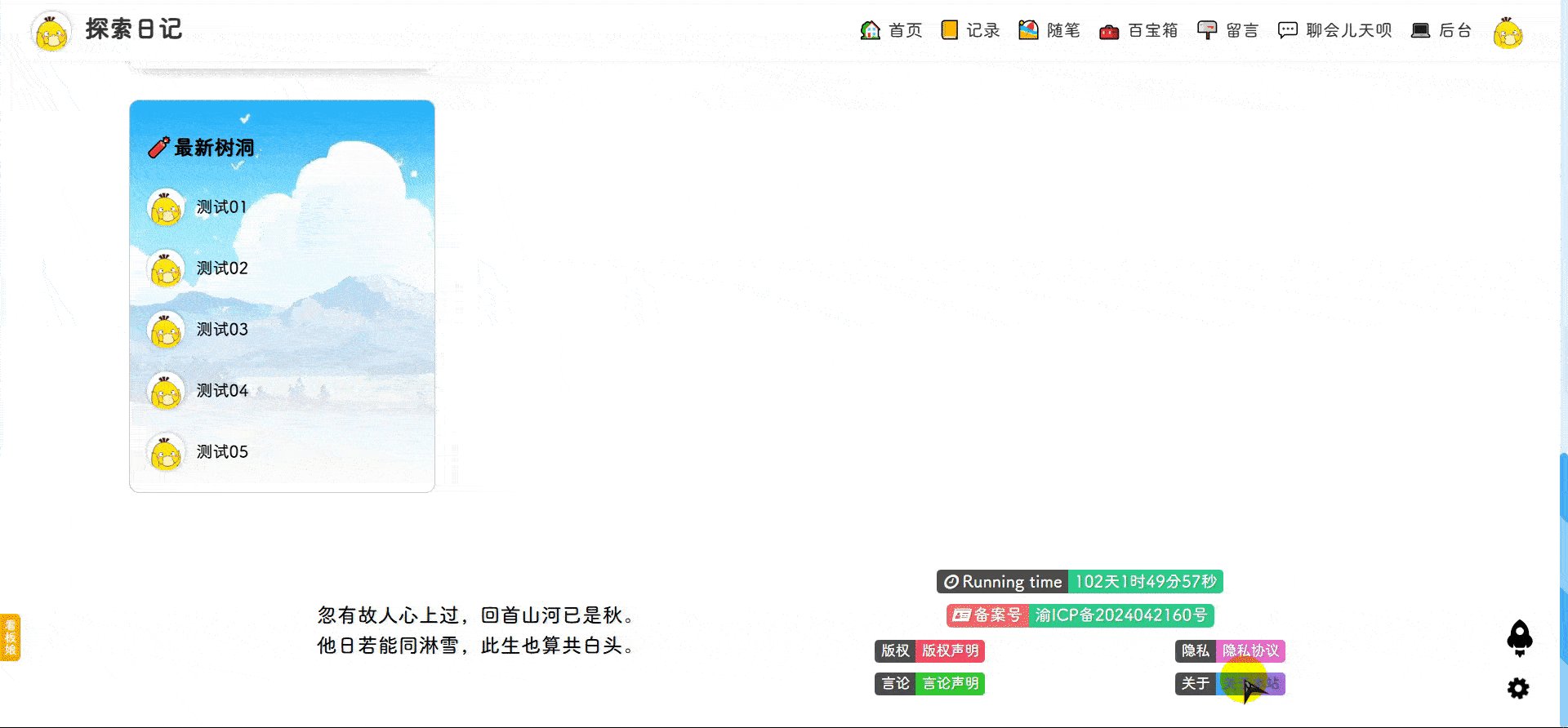
下面是PC端的闪烁情况(注意看滚动条会闪一下),PC端不会太明显

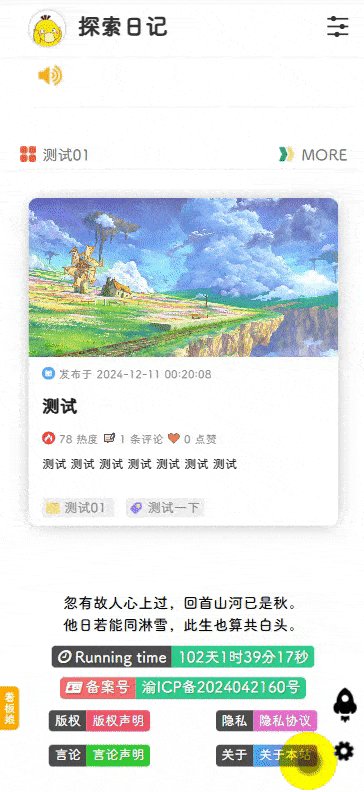
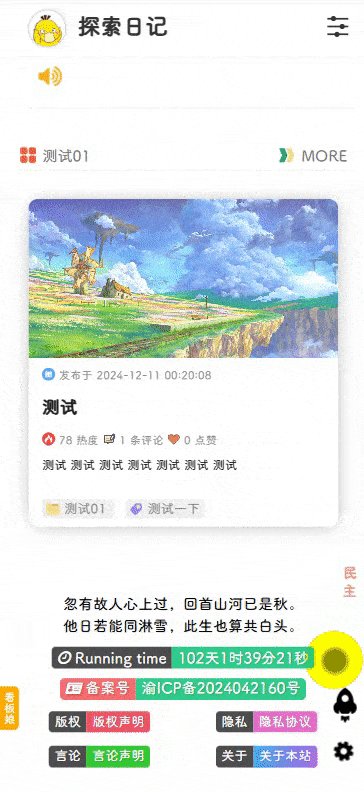
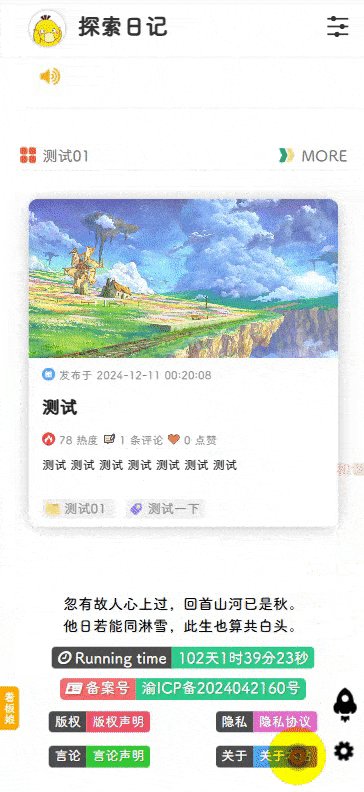
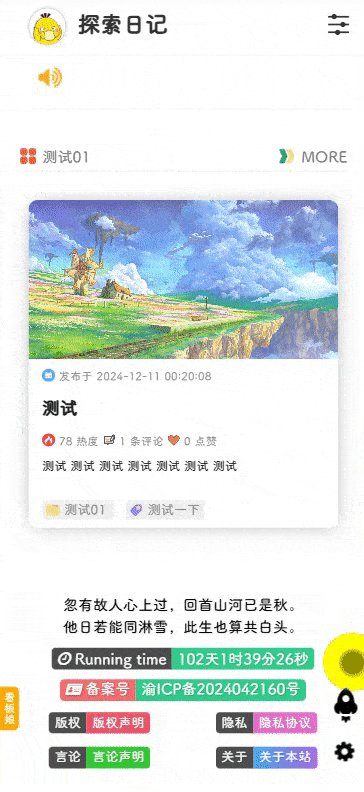
下面是移动端的闪烁情况,,这就很明显了

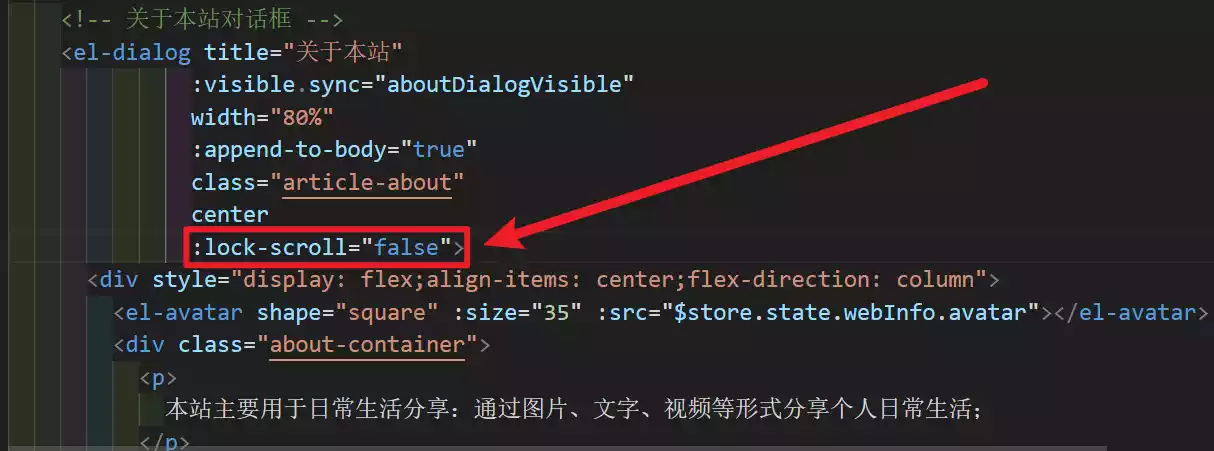
解决方案
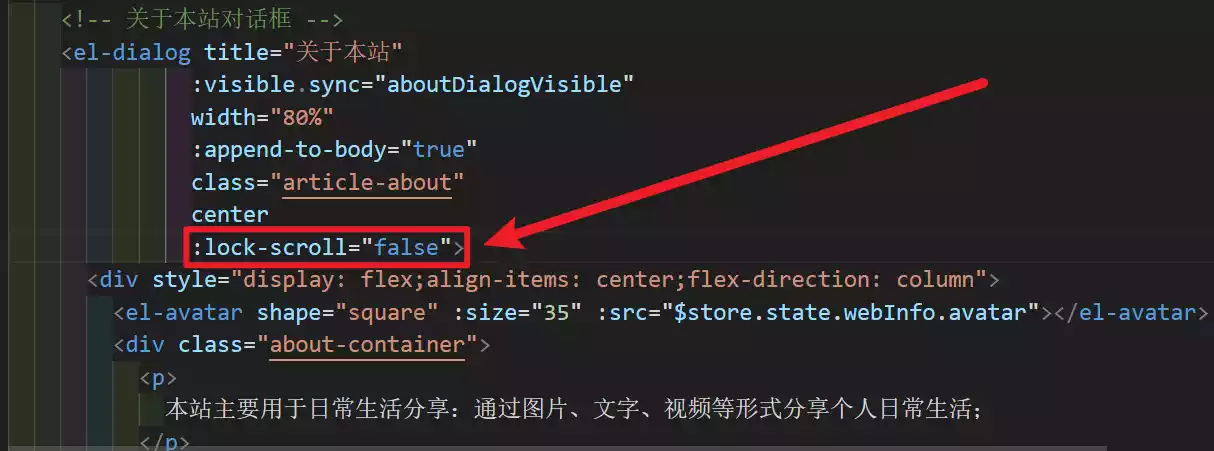
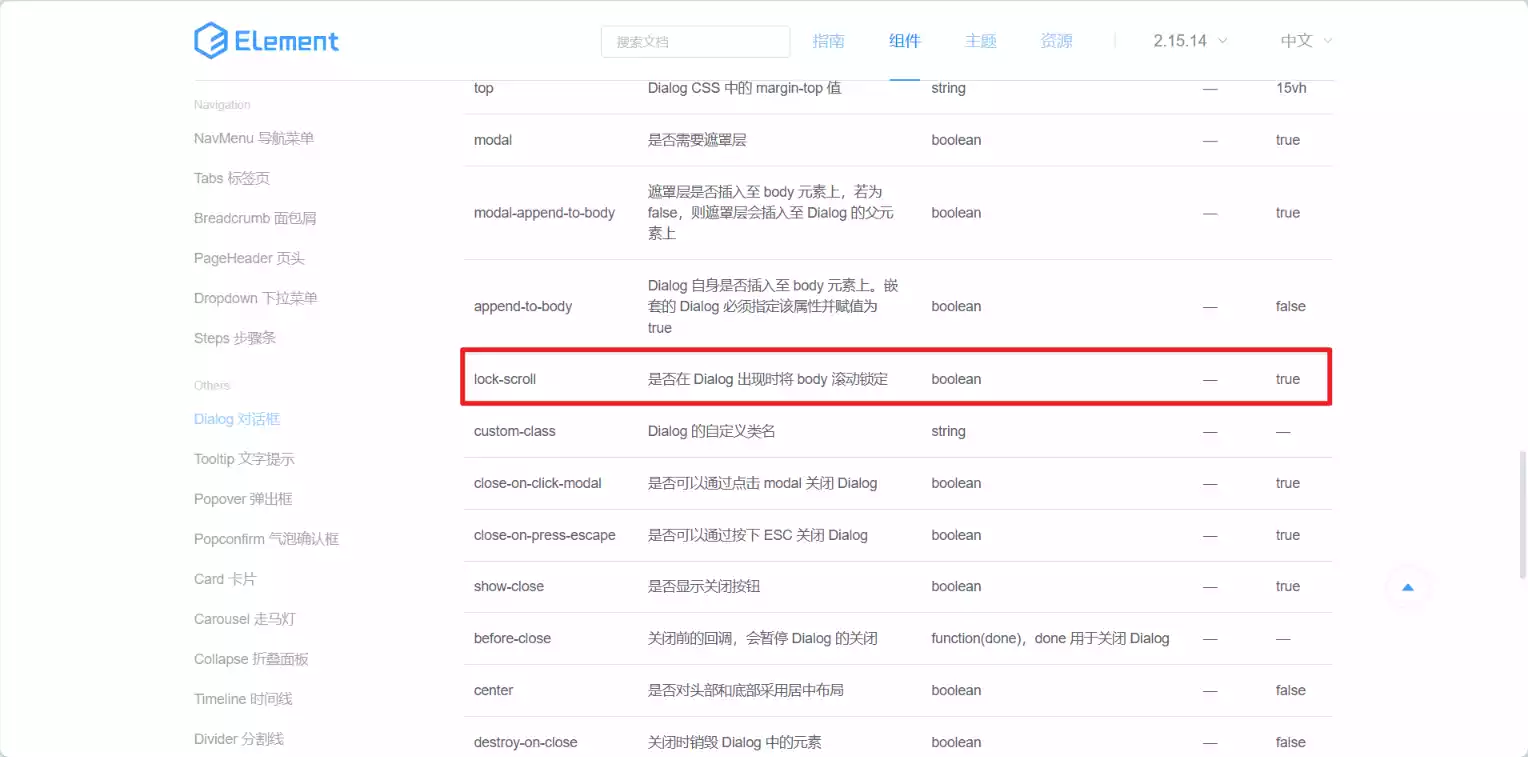
后来在Element官网看到了这个

这是一直被忽略没有怎么用的一个属性,它的效果就是在 Dialog 出现时将 body 滚动锁定,加上这个属性就能将滚动锁定

PC端效果:
移动端效果:

结语
OK,完美解决,睡觉,晚安!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果